
Without question, the page on an ecommerce website where a customer spends the majority of their time is the product page. Therefore, you are more likely to attract clients if you design a fascinating product page. They base their purchasing decision on the product description. If there is something about it that they do not find enticing, that sale is already lost.
Customers carefully consider the cost, the description of the goods, the ratings, and the reviews. These are all components of a product page. Depending on the kind of thing they're looking for, it differs. However, these are the primary factors on which people base their choice.
On the other hand, Having a landing page can be very crucial for you to reach your marketing goals. Landing pages are not just useful tools but are a critical component of any brand's online marketing strategy.
In this article, we will discuss Shopify product pages and how to design product pages that sell; we will also analyze successful product pages and how they can help you.
What Is A Shopify Product Page?
A Shopify product page is a page on your online store that lays out all the details of a given product.
However, this product description page is more than just a laundry list of specifications. It must convince them to press the Add to Cart button. Consider it a landing page for your product's marketing.
That product landing page, which was created with Shopify, offers the details and features, prices, and assurances and inspires your visitors to persuade them to start the purchase process. In the end, a sale may be made or lost.
Shopify Products vs. Shopify Collection
There are many terms to learn when setting up a Shopify store.
Shopify items and collections are two that you should thoroughly understand. After all, you manage a website where goods are sold!
Products that are organized well are crucial for an online store. You want visitors to find and purchase things on your Shopify site with ease and user-friendliness.
However, you shouldn't stop there. Additionally, you should make it straightforward for customers to browse and investigate comparable products. As a result, let's examine how to arrange your online goods and the distinction between Shopify products and collections.
Shopify Products And Collections: What's The Difference?
These two terms might seem quite similar, but they are actually two distinctly different things. Understanding how each should be used within Shopify will improve the experience for your website visitors.
What Is A Product?
Your "products" could be tangible goods, services, or digital downloads, depending on your company and industry. You enter the product information and related images when you add a product to your Shopify store. From the Shopify Items admin page, you can then change and organize your products and product variants.
The products you submit will also require a "type," which you must assign. The top-level categorization, such as clothing, attire, footwear, etc., is described here. A product can be a member of more than one collection yet only has one type.
What Is A Collection?
Collections are groups of products that can be categorized to make them easier for customers to find. You can group products by price, size, colors, seasonal items, themes, or sale items – anything you like!
On your website, collections can be shown as a page with an item photo gallery. By choosing the images, customers can go on to the product page. To make your collections easier to find, you can also add links to them in your navigation menu. Your collections are visible and editable through the Shopify Collections admin page.
Let's explore how to use collections to their fullest extent now that we are clear on the distinctions between the two concepts.
Manual vs. Automated Collections
You can build two distinct kinds of collections for your online store:
Automated Collections
Automated Collections will automatically add products that are comparable or connected to your collections for you. In order to determine which products will be automatically added to the collection, this method uses "selection conditions."
A product may be added to a collection if it satisfies all of the conditions, some of them or none of them. You may use up to 60 conditions per collection. The new item will then be immediately added to the collection when you add it to your store, and it meets some or all of the criteria. Easy as!
Manual Collections
Manual Collections will only contain the specific items that you have chosen on your own. Even though they take more time to update and maintain, they do allow for a more individualized touch. These are excellent for seasonal or occasional sales because you can set up a smaller manual collection and take it down once the sale is made.

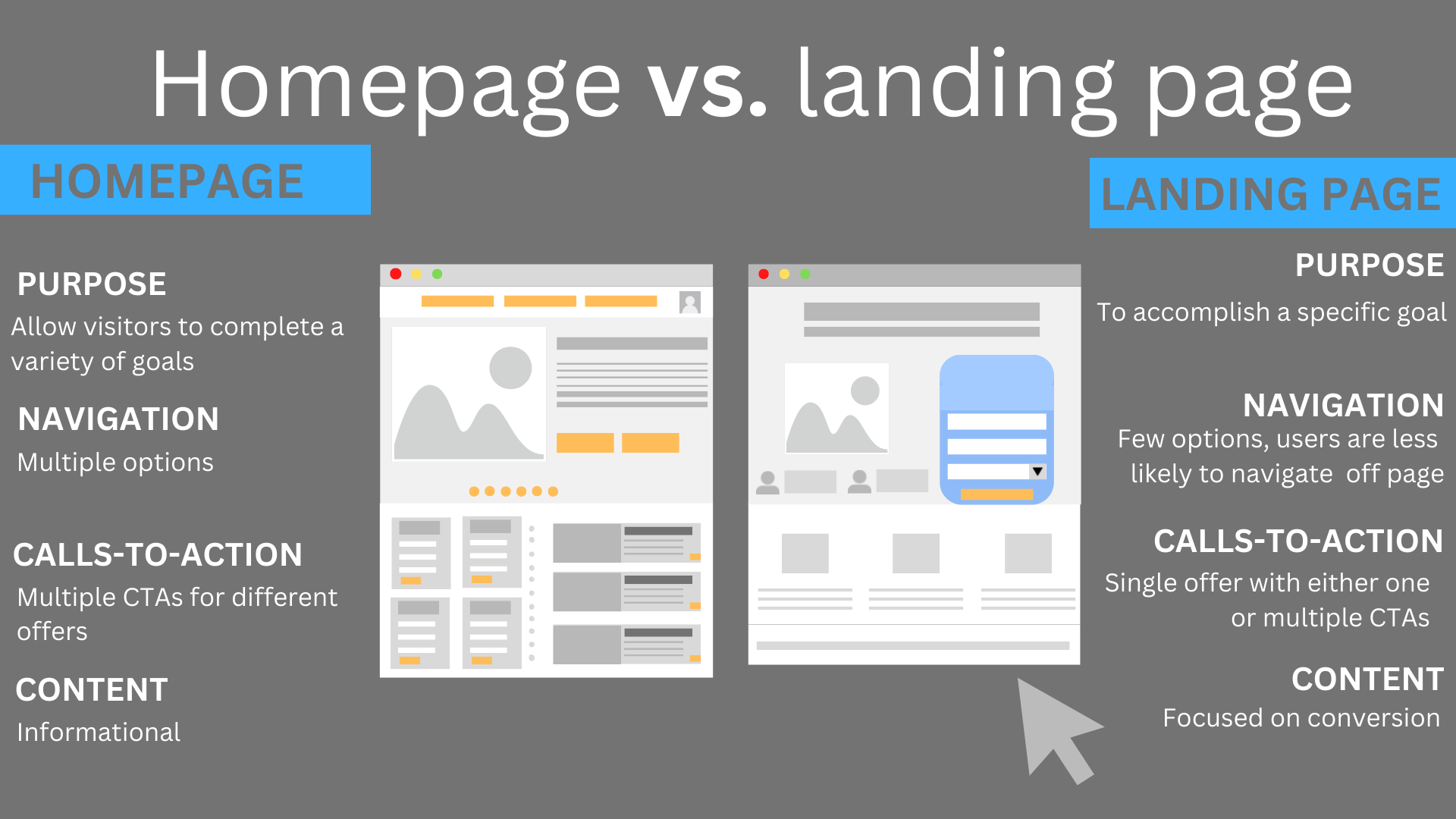
Product Page vs. Landing Page
Many folks think that a landing page and a product page are interchangeable terms. But that isn't the case at all. A landing page is an effective marketing strategy that is intended to boost conversions and direct customers directly into your sales funnel.
However, product sites work well as instruments for information sharing. While there are some similarities between landing pages and product pages, there are also significant variances that should be noted.
Landing Page vs. Product Page Comparison
If you get the underlying purpose of each form of page and the distinctions between the two, the argument between landing pages and product pages becomes much simpler to traverse. Both are useful marketing tools that you should employ in your campaign, but how and where you use them will make all the difference in the effectiveness of your efforts.
If you're looking for a bit more information on the topic, look no further. To make the dispute between the product page and the landing page simpler, let me break it down. Let me clarify the functions of a landing page and a product page, as well as when to utilize them to boost your marketing success.
What Is A Product Page?
A product page is a detailed page that has been created to educate the consumer about a particular product or service. Any visitor to a product page should be able to immediately grasp the essence of your offering. To do this, the text is typically relatively broad, allowing anyone to rapidly understand the key points of the knowledge the website is providing.
Your product page must inform the customer. They may be learning about your company for the first time at this point, and you will also be guiding them through the rest of the website. Please feel free to provide links on your product page that will help guide customers to their desired destinations.
Keep in mind that all your customer needs to know about your product or service should be available here, or at the very least, the product page must indicate where the customer may obtain further information. It's possible that your industry has a number of specialist areas that call for further knowledge. Consumers must be able to access these many areas of interest from your product page.
What Is A Landing Page?
A landing page should be information-light, whereas your product page should be the reverse. The sole purpose of landing pages should be to persuade visitors to take action.
Basically, you want the visitor to your website to be forwarded to a landing page with a high conversion rate, where they can be qualified as a lead or even converted into a paying customer. But how does that work with a landing page?
A landing page contains very minimal content. It eliminates all sources of consumer attentional diversion. The website is purposefully designed to draw the consumer's attention entirely to one message. That message is a call to action or CTA. The CTA is essentially the action you want the customer to perform, and your landing page must be designed with that action in mind.
Landing pages are essential to your marketing plan because of this. Make the user an offer they can't reject after they become familiar with your product or service. The component of your marketing strategy that provides that offer to the customer directly and without any distractions is your landing page.
Building many landing pages is more effective than promoting various offers on the same landing page. Each marketing campaign ought to include a landing page, if not numerous landing pages, that are tailored to the needs of various buyer personas.
Examples of CTAs For Landing Page vs. Product Page
What kind of activity could a landing page possibly want you to do? You might be wondering now. Don't overthink it; tiny actions can have a significant impact on the marketing industry.
It's possible that the in-question landing page is not promoting a special deal requiring a purchase. Perhaps gathering your contact information is the landing page's primary goal rather than generating leads. Giving anything away for free is an extremely efficient approach to acquiring information.
A trade by barter is an illustration of this kind of tactic. An ebook or other useful item could be offered by your business in exchange for an email address. You utilize the ebook as a means of exchange since you want the lead and need the email address.
You would create a landing page with a CTA encouraging visitors to download the ebook, but you would also ask them for their email addresses so that the download could proceed. The same thing may be done with complimentary webinar tickets. Although the tickets are free, you need the user's email address to send them.
You can build a database after you have this data. These leads can receive customized marketing material immediately, such as new products/services, special offers, or promotions.
However, if the goal of the landing page is to turn visitors into customers, the messaging might be tailored to a specific offer, like a buy one, get one free package deal. Your landing page would likely highlight the fact that this exceptional deal is only available for a short period of time and center the messaging on the chance to save money.
Difference Between Landing Page And Product Page: Final Verdict
You can build a database after you have this data. These leads can receive customized marketing material immediately, such as new products/services, special offers, or promotions.
However, if the goal of the landing page is to turn visitors into customers, the messaging might be tailored to a specific offer, like a buy one, get one free package deal. Your landing page would likely highlight the fact that this exceptional deal is only available for a short period of time and center the messaging on the chance to save money.
Examples Of Successful Shopify Pages
You may think of terms like "bold," "elegant," and "luxe" when you arrive at a Master & Dynamic product landing page. Images that focus on the brand's headphones up close and in detail illustrate their high level of craftsmanship. It begs the question of how they sound.
Now, this product page is distinct from other product pages. At first sight, there is only a recognizable product image and a brief description of the product; there is no Add to Cart button or any other specific product information. To access the main shopping cart, scroll below.
However, Master & Dynamic does not fully put conversion rate above design. The floating Add to Bag bar at the top of the page serves as a continual reminder that you may personalize these headphones without detracting from the experience. If you want to buy them, you don't have to go all the way back up and break the experience.

Kettle & Fire
Kettle & Fire sells bone broths and soups made by world-renowned chefs, in containers you can store in your pantry for up to two years.
A carousel of various product photographs, including lifestyle photos, nutrition labels, "what's inside" infographics, and more, is shown on the product detail page, which first resembles essential elements of an Amazon listing page. Under the product name, customer reviews are highlighted, and information is shared in a clear, simple, and instructive manner using bulleted lists.
Kettle & Fire gives customers an easy approach to choosing and adding their things to the basket despite the fact that it offers a few different purchasing choices. In addition, it emphasizes its shipping and refund procedures underneath the Add to Cart call to action.

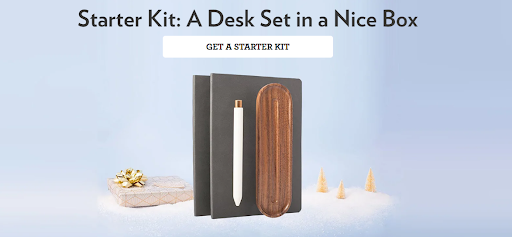
Studio Neat
With its lengthy product pages, which incorporate video, social proof, product images, and more to help visitors through the purchase experience, Studio Neat really nailed it. The goal of Studio Neat's product pages is to give customers all the details they require in order to make a purchase.
When you first arrive on a page, a movie introducing the company and its products welcomes you.
As you scroll down, you'll see important arguments in favor of purchasing the highlighted item, as well as social proof. The captivating descriptions and pertinent photographs provide the impression that the customer is currently holding the product in their hands.
The final images on Studio Neat's product pages are a collection of lifestyle images that serve to represent the company's brand and emphasize the item in various contexts.

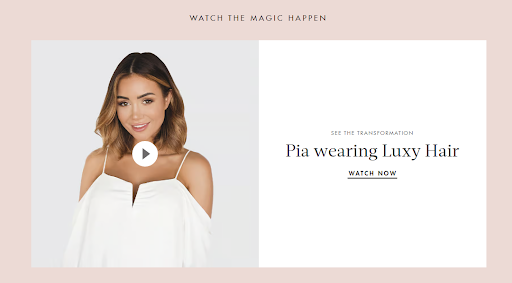
Luxy Hair
Given that Luxy Hair provides human hair extensions, it becomes sensitive to assume that the majority of its clients are female. Since there are numerous variations of this product, the customer is guided toward the one that is most appropriate for them by first selecting the thickness of their hair, followed by the color, and responding to further quiz-style questions.
The customer is sent to the appropriate product page containing (hopefully) exactly what they are seeking after responding to a series of questions.
Adding this item to your bag is the obvious next step, but if you're still not convinced, here's a suggestion to watch an overview video above the buy button.
The fact that this product page is supported by a highly customized purchasing experience is its best feature. Customers are more likely to make purchases when using Luxy to assist them through the purchasing experience as opposed to searching through several collection pages for the right fit.
The website also discusses shipping fees and returns, two of the most common signs of abandoned carts. According to data, the vast majority of customers will remove items from their carts if shipping costs are too high. Additionally, knowing that Luxy's customer service team is on call around the clock gives customers peace of mind that they can contact them with any problems or inquiries they may have regarding their purchase.

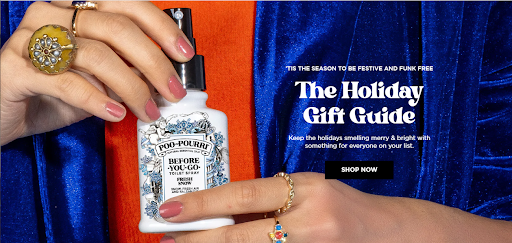
PooPourri
PooPourri takes a lighthearted and humorous approach, and its product sites reflect that same spirit. To provide customers with the knowledge they need to decide whether they require toilet spray, it combines succinct product descriptions, familiar imagery, and strong colors.
The associated product suggestions, referred to as "Most Popular Products," are a wonderful bonus. Customers now anticipate this when making purchases online, and if they decide they don't want the current selection, it may assist them in choosing another item in your online store.
Uncertain of how a "before-you-go" spray functions? No problem. The "How it Works" video for PooPourri also demonstrates how to utilize the spray. Click the "Let's Talk Sh*t!" chat window to start a conversation with a customer support agent if you have any questions.
What Should A Product Page Include?
Often a product page includes:
Product Details
You can add more content to the rich, dynamic layouts that appear at the bottom of your PDPs with this layout.
One crucial aspect of this functionality is that, by default, the same content is displayed on every page that makes use of the template, even if you can utilize these customization steps to create different layouts for every product.
With the addition of non-product-specific material, there are still excellent ways to use this functionality without any customization:
- Highlight the history and tale of your organization.
- Highlight your design methodology and resources using text and graphics.
- Include links to other independent informational pages on your website.
- Feature your finest blog entries
Images And Videos Of Your Product
It is important that you add videos to your product pages to give a better perspective of your product to prospective buyers.
Replo landing page builder makes it simple to integrate YouTube and Vimeo videos with only a few clicks. What better manner is there to showcase your product?
First, add a video element by dragging it onto your product page and then type in the video URL.
Related Products Section
Activating the similar products option will encourage customers to investigate further items and may be done with or without the style options we've already discussed in terms of building dynamic product pages.
Take into account the following factors when choosing products to display in the related products section:
- Remember that a customer looking at the present product can decide that it's not precisely what they're searching for. This is your chance to offer them additional possibilities that might be a better fit.
- Displaying other product configurations, such as sets or multi-packs, is a viable alternative.
- By recommending complementary or supplemental things, and related products are another excellent approach to boost your purchase totals.
- Another option is to showcase items that are similar in style, color or product type
Recently Viewed Products
Another great content block is to add recently viewed products. Not only does this give shoppers a way to easily backtrack to a product they just saw, but it's a great way to personalize the experience for each shopper and add a dynamic dimension to your site.
How Can I Customize My Product Pages?
If you are seeking ways to customize your Shopify product pages, you are on the right track. In an era where ecommerce is coming close to the edge of saturation, customizing and personalizing are essential for your conversion rate. A well-customized product page can represent a unique image of your brand, deliver a better user experience and improve sales readiness.
Customization Within Shopify Admin
Within Shopify Admin, you have two options to customize any Shopify page, including product page templates, which are:
Use The Theme's Default Settings
It's conventional to discuss a new approach's benefits before any drawbacks. This is done to guarantee that everyone working on it is impartial and objective. However, let's just save time by going over its drawbacks first because of the theme's default settings' simplistic nature. Then, you may decide immediately if this method can address your concerns.
Limitations To Using Theme's Defaults Settings
The default theme settings typically differ based on the theme you are using for your store, however, there are some standard alterations you cannot make to your Shopify product page design using just the theme's default setups:
Additional New Section Is Not Available
Expect more than the theme's default installations if you want an interesting product page with numerous sections containing product descriptions, customer reviews, or demonstration videos. Most themes on the market don't allow you to change the fact that Shopify product pages are often restricted to the design features you see in your store admin.
The Product Page Layout Is Fixed
You must be familiar with the standard Shopify product page layout, which places the product description on the right and the image to the left. You cannot alter the arrangement and positioning of items on Shopify product pages, much like adding additional sections. Given that you prefer a more horizontal than a vertical product description, perhaps you should make another decision.
Those are the two biggest disadvantages of the theme's default settings. If you're fine with that, then there are many things you can do to tweak your Shopify product page template.
Customize Product Pages With Your Theme's Default Settings
Go to Online store > Themes in your Shopify admin to begin modifying your product page template.
To access the page where you can alter the theme, click the Customize button.
From the drop-down box, choose Product pages, and then begin modifying your product page template.
Font color, button size, cart page design, typography, etc. If all you need to do is make a few minor adjustments like these, keeping the theme's default settings is the ideal choice because it doesn't need any coding, doesn't call in an expert, and lets you make changes whenever you need to.
Using Shopify Page Builder Apps
As was already said, page builder apps allow you to quickly and easily customize Shopify product pages (and other sites) on your own. You can use the phrase "page builder" to search for more than a dozen page builder applications in the Shopify app store.
Generally speaking, drag-and-drop editors are how Shopify page builders are most often used. A segment may be moved about with ease by dragging and dropping it, and you can easily change its parameters, behavior, and styling.
Final Thoughts
It takes a lot of work and thought to put together a high-converting product page. If you follow all the processes listed in this article, you will have a conversion machine on your hands. However, if this feels too overwhelming and confusing for you, especially for e-Commerce landing pages like Shopify, don't worry, we’ve got you. We understand that it can take a lot of money and effort.
You also may not be able to afford to test landing pages with advertising funds. What you can do in this case is visit replo.app and download pre-built Shopify pages. These landing pages were built by experts and have been tested to convert. All you need to do is edit and input your product and service information and watch your conversion rate skyrocket.